https://www.twahoudini.com/course/volumes1
HOUDINI1_ VOLUMES
2️⃣ 볼륨의 기초이론과 응용 그리고 SIMULATION까지 경험해보세요.
www.twahoudini.com
Volume13_02에서는 지금까지 만들어주었던 Smoke, Electric, Spark를 모두 랜더하여 컴포지팅할 예정이다.
1. Volume Visualization과 Render 세팅 연결
2. 랜더를 위한 면 작업(Electric, Spark)
3. Compositing
1. Volume Visualization과 Render 세팅 연결

가장 먼저 지난 시간에 만들었던 Volume_render_control을 삭제하고 그와 연결되었던 Volume Vop의 내용들을 바로 Volume Visualization에 연결해주는 작업을 해주겠다.



Material을 달아서 Volume Visualization에서의 내용을 변경해줌으로써 Render view를 조절할 수 있는지 확인해보겠다.
그러기위해서 일단 Material Palette로 가서 Cloud를 가져와주었다. 그리고 Mantra, Camera, Light(Distant)를 생성해 랜더 세팅을 해주었다.
Smoke를 Object로 사용해주고 Render를 실행해주었다. 기대한대로 랜더 결과가 잘 나오는 것을 볼 수 있다.


이제 Volume Visualization에서의 파라미터를 변경해 그 변화가 랜더 결과로써 잘 나타나는지 확인해보겠다.
Density Scale과 Shadow Scale을 높여주었다. Diffuse Ramp에서의 색을 변경해주었다.
Volume Visualization에서 변환한 내용이 랜더 결과로 잘 나타나는 것을 볼 수 있다.


새롭게 Torus 모양의 구름을 Object로 활용해주겠다. 구름을 만드는 방법은 Volume3_01에 나와있으니 참고하도록 하자.
2. 랜더를 위한 면 작업(Electric, Spark)


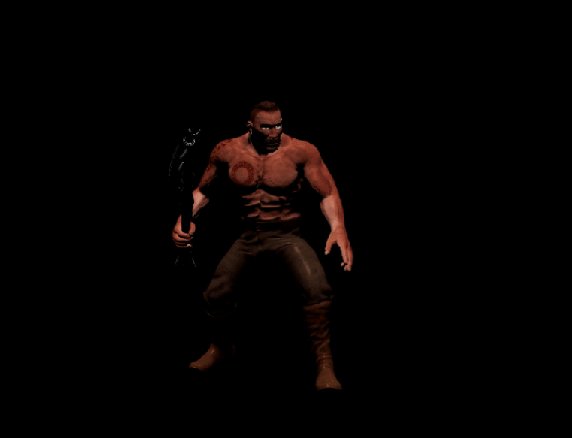
지금부터는 Brute, Smoke, Electric, Spark를 랜더하도록 하겠다. 자료 준비는 지난시간에 미리 해두었다.
Brute에 대해서는 Material 세팅이 되어 있어야 한다.
Smoke에 대해서는 해상도에 따라 Low, Mid, High로 세 가지를 준비해주어야 한다. 그리고 Volume Render를 Volume Visualization과 동일하게 하기 위해서 만들어두었던 세팅이 필요하다.
Electric에 대해서는 Cache로 저장해둔 큰 전기와 작은 전기가 필요하다.
그리고 큰 Spark와 작은 Spark에 대해서도 준비가 되었다. 이때 Spark를 선으로 연결되지 않은 점 상태로 불러와도 상관이 없다.



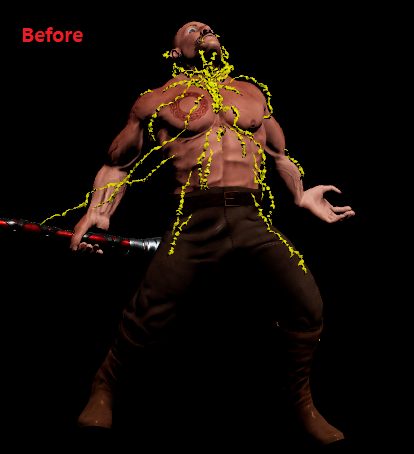
먼저 Electric부터 살펴보겠다.
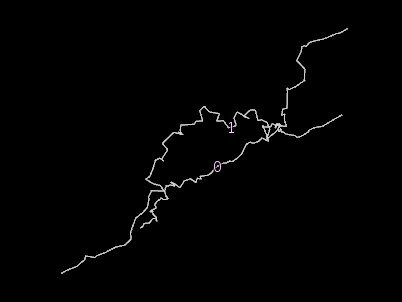
지금 준비해둔 자료는 선의 형태를 띠고 있다. 앞으로의 랜더를 위해서 면으로 변경해주어야한다.
그러나 File Cache로 불러온 선은 많은 정보를 담고 있다. 앞으로의 과정에서는 단지 불필요한 정보일 뿐이기에 Clean node로 불필요한 Attributes와 Groups를 모두 제거해주겠다.
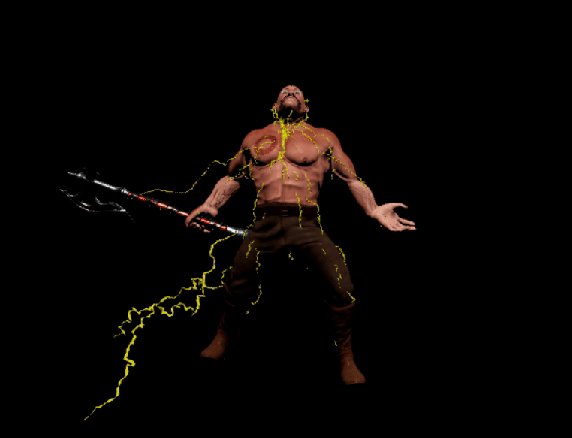
Cd 정보 또한 지워짐에 따라 색깔이 노란색에서 흰색{1,1,1}으로 돌아온 것을 볼 수 있다.


Frame에 따라 발생하는 전기의 선에 대해서 반복적으로 어떠한 수행을 요청할 예정이다. 일단은 각각의 선의 Primitive를 확인해보겠다. Frame 마다 랜덤한 선이 여러개 발생하는 것을 볼 수 있다.
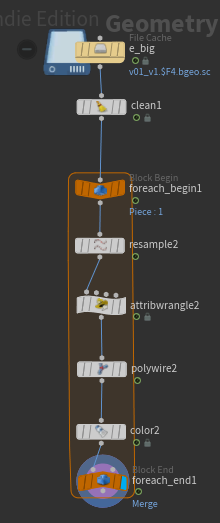
발생되는 선의 갯수에 맞춰 반복을 줄 예정이기에 For-Each Primitive를 사용해주겠다.
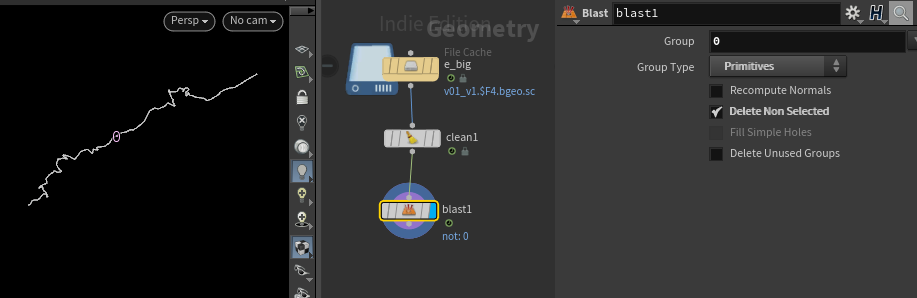
일단 Blast로 하나의 선을 떼어내 면으로 바꿔주는 작업을 해주도록 하겠다. 먼저 Blast에서 작업해준 뒤 For-Each Primitive 안으로 넣어주겠다.



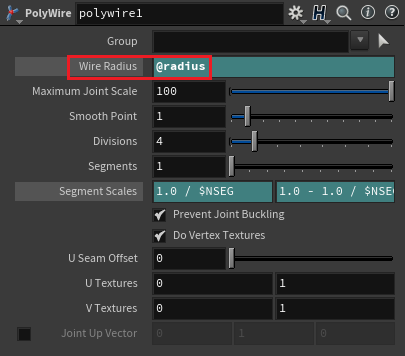
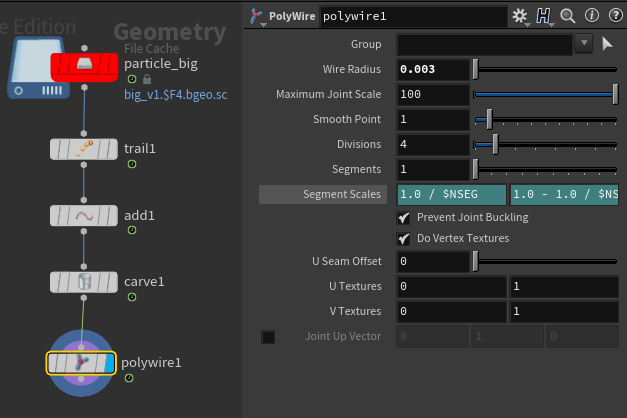
Polywire를 이용해 선에 두께를 주어 면으로 바꿔주겠다.
우리는 Wire의 두께가 그때 그때 시시각각 달랐으면 한다. 어떤 부분은 두껍고 어떤 부분은 얇게 표현되었으면 한다. 그리고 전기의 시작과 끝 부분은 얇았으면 한다.
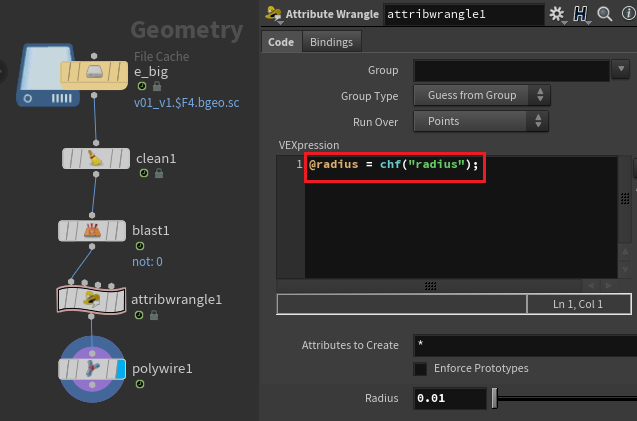
Blast 아래에 Attribute Wrangle을 달아 @radius라는 변수를 어떠한 float 값으로 정의해주겠다. 이렇게 만들어진 @radius는 Polywire의 Wire Radius에 넣을 수 있다.



이제 Wire의 시작과 끝 쪽에 대한 두께 조절을 해주려한다. 이를 위해 @radius를 chramp로 조절해주려한다.
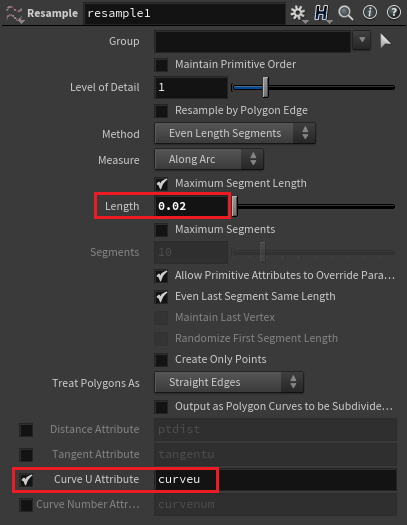
chramp를 사용하기에 앞서, @radius를 0~1 사이의 값으로 정의해주어야한다. Resample node를 Attribute Wrangle 앞에 달아 curveU 값을 얻어주도록 한다.
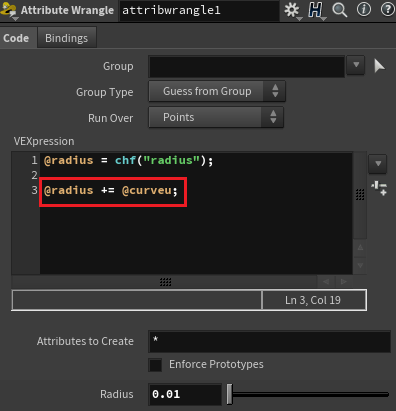
방금 구해준 curveU 값을 @radius에 더해주도록 하겠다. Geometry Spreadsheet을 보면 0~1 사이의 값이 잘 더해진 것을 볼 수 있다.


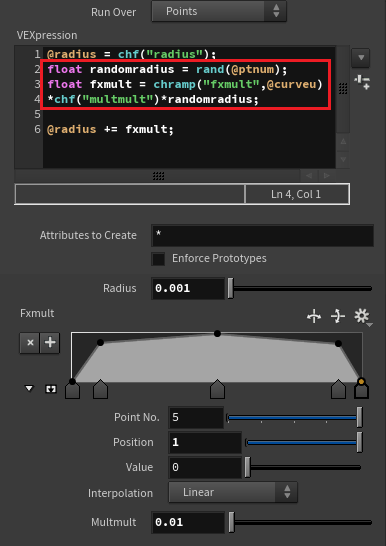
@radius를 chramp에 의해서 조절되도록 해주겠다.
새롭게 float fxmult 정보를 생성해 curveU 값에 의해 chramp로 조절되게 해주겠다.
해당 정보를 @radius에 더해주도록 하겠다. 이때 fxmult의 세기가 너무 강해 Wire가 너무 굵어졌다. fxmult 값 뒤에 소숫값을 곱해 두께를 줄여주겠다.
이제 Ramp 파라미터를 조절해줌으로써 원하는 느낌으로 두께를 조절할 수 있게 되었다.
전기의 느낌이 나도록 시작과 끝부분의 두께를 줄여주고, 중간의 두께를 적절하게 잡아주도록 한다.
Attribute Wranlge 아래에 Color를 달아 색을 입혀주겠다.


완성된 Blast에서의 정보를 복사해 For-Each Primitive 안으로 넣어주도록 하겠다.
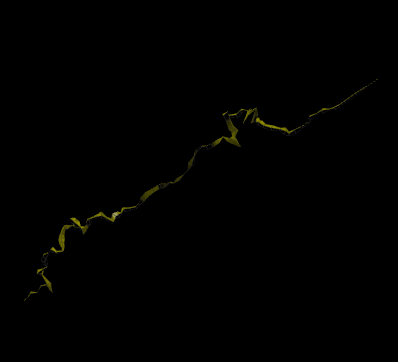
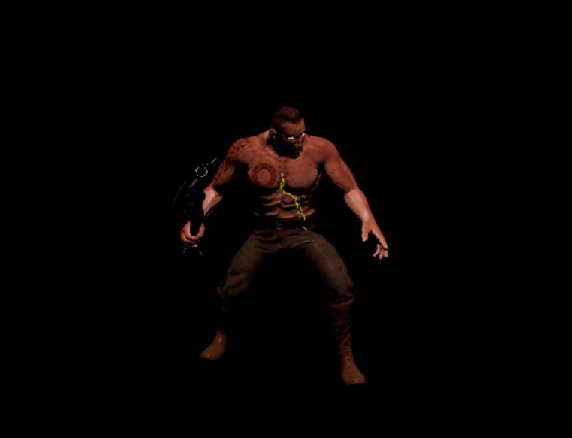
Animation을 Play해보면 전기와 같이 묘사된 것을 볼 수 있다.



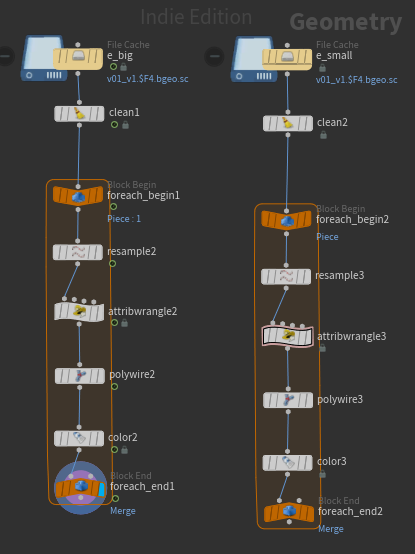
방금 만든 For-Each Primitive의 정보를 그대로 복사해 작은 전기에 붙여주겠다.
큰 전기에 비해 길이가 짧기 때문에 예쁜 결과가 나오지 않는 것을 볼 수 있다.
짧은 전기의 효과와 조화가 맞도록 Wire의 두께를 Tweak 해준다.
큰 전기와 작은 전기를 Merge해 함께 보도록 하겠다.


이제 Spark에 대해서 작업을 해주겠다. 큰 스파크 먼저 작업해주도록 하겠다.
Point의 형태로 준비가 되어 있는 Spark를 선으로 묘사해주고, 선을 다시 면으로 묘사해주도록 하겠다.
Trail, Add, Carve를 달아 선으로 묘사해주겠다.
그 다음 Polywire를 달아 면으로 묘사해주었다. Wire Radius 값을 스파크의 느낌에 맞게 낮춰주었다.


방금 만든 내용을 복사해 작은 스파크에 붙여넣어준다.
앞선 큰 스파크보다 훨씬 작게 묘사될 예정이기에 Wire Radius와 Carve 값을 줄여주도록 한다.
작은 Spark를 Play해본 결과 Particle의 양이 너무 많다고 느껴진다.
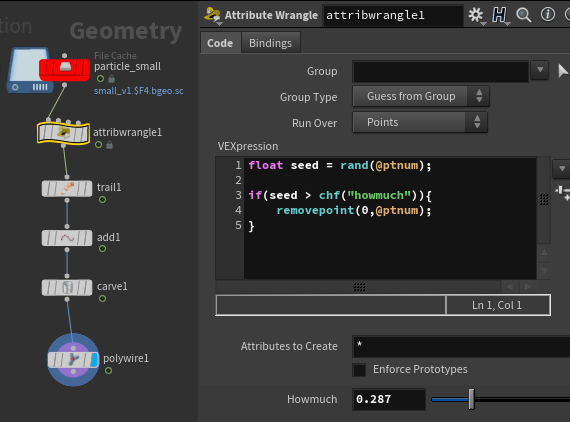
File Cache 아래에 Attribute Wrangle을 달아 확률적으로 Point가 줄도록 조절해주겠다.
rand function을 활용해 어떠한 random 값의 범위를 초과하는 point는 제거되도록 해주었다.


이제 필요한 기본적인 내용들은 모두 면으로 전환이 되었다. 이제 Render 세팅을 해줄 차례이다.
원하는 내용들이 랜더를 했을 때 결과로 잘 얹혀지는지 봐야한다. Mantra의 계산에 오류가 발생하는 부분이 없는지 잘 확인해봐야한다는 뜻이다.
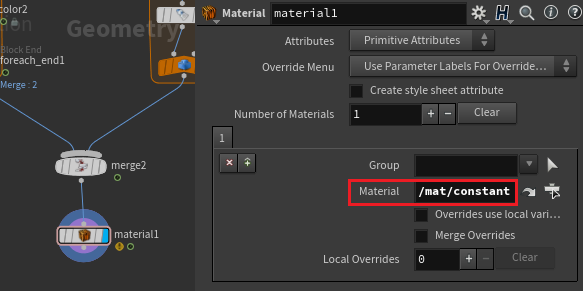
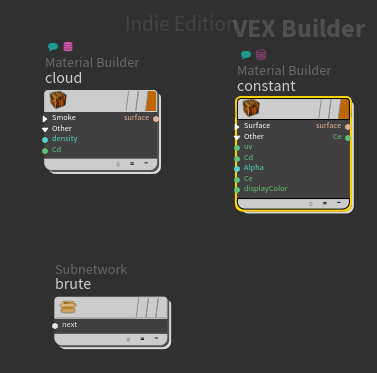
가장 기본적인 Material들을 면들에게 주도록 하겠다. Material Palette에서 Constant를 가져와 면들의 Material로서 사용해주겠다.
Smoke의 경우엔 Cloud를 Material로 주겠다.


Mantra, Camera, Light(Distant)를 생성해 랜더 세팅을 해주겠다.
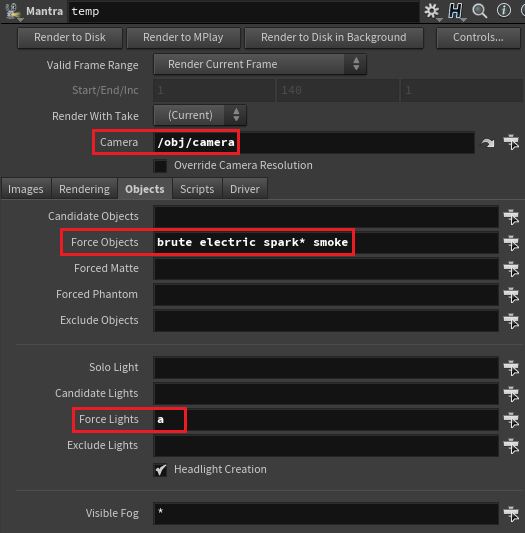
Force Objects에 Brute, electric, spark* , smoke의 내용을 넣었을 때 Mantra가 잘 작동하는지를 확인해보도록 하겠다. Mantra가 잘 읽어들이고 있는 것을 볼 수 있다.


Smoke의 Volume Visualization의 파라미터를 변경해주도록 하겠다.
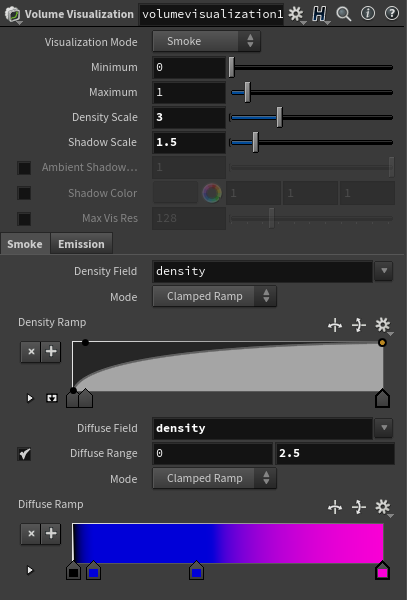
Density Scale과 Shadow Scale을 높이고, Density Ramp의 중간 값의 Value를 높여주었다. 이때 선의 형태는 linear가 아닌 Bezier로 두어 좀 더 자연스럽게 Smoke의 밀도가 연결되도록 해주었다.
고해상도의 Smoke를 사용해주도록하겠다.
Diffuse Ramp로 색을 넣기 전에 Diffuse Range에 넣어줄 값을 VDB Visualize Tree로 분석해주도록 하겠다. 이때 VDB Visualize Tree에서 Active Voxels(Points)와 Points with Values만을 체크해주도록 한다.
Geometry Spreadsheet을 보면 vdb_float의 값이 21과 같이 높은 값을 가지고 있는 것을 볼 수 있다. 그런데 조금만 내리게 되면 바로 3이라는 값으로 내려오는 것을 볼 수 있다. 그리고 더 내리게 되면 다시 1로 뚝 떨어지게 된다.
이를 보아 실질적으로 Diffuse Range에서 이용할만한 값은 2~3 사이의 값이라는 것을 알 수 있게 된다.
Diffuse Range의 Min에는 0 Max에는 2.5의 값을 주겠다.
Diffuse Ramp의 0.1~ 0.5에는 남색, 1에는 보라색의 색을 주었다.


Brute가 조금 어둡다고 판단되어 Light를 새롭게 달아주려한다. 하지만 이번에는 매번 쓰던 Light가 아닌, HDRI를 사용해볼 예정이다.
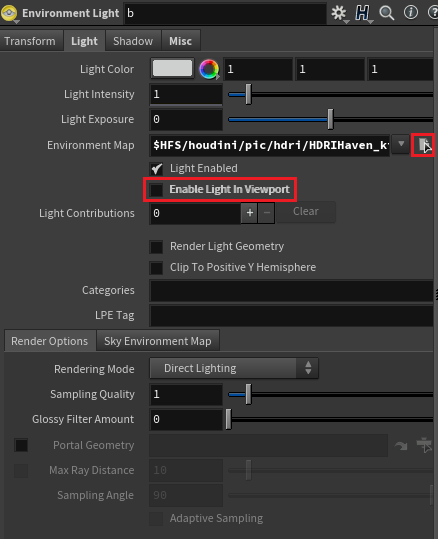
Environment Light node를 생성해준다. 일단 Viewport에서 적용되지 않도록 Enable Light in Viewport를 꺼준다.
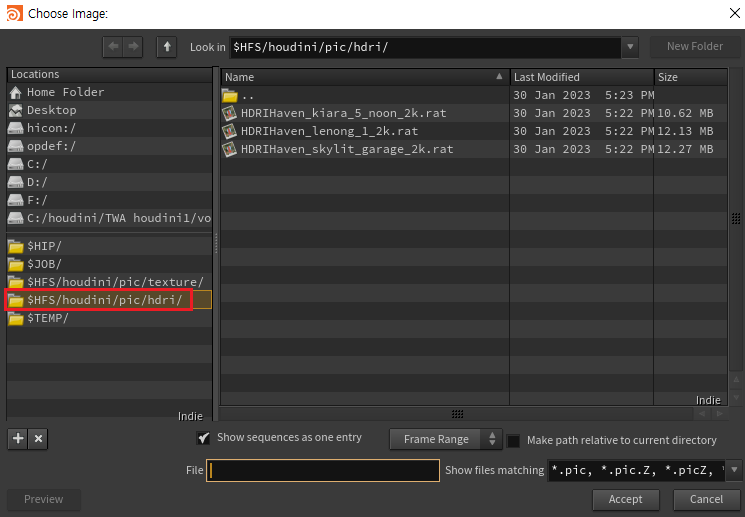
그리고 Environment Map을 선택해주겠다. 왼쪽의 Locations에서 hdri폴더를 선택해 안에 있는 HDRI 파일 중 하나를 선택해주도록 한다.



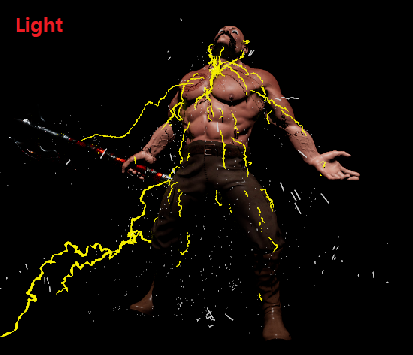
Light는 하나의 광원에 의해 그림자가 발생되기 때문에 그림자의 라인이 아주 쎄게 잡히고 있다.
하지만 HDRI는 공간 자체가 돔처럼 되어있기 때문에, 앞선 Light에 비해 그림자가 자연스럽게 잡힌 것을 볼 수 있다.
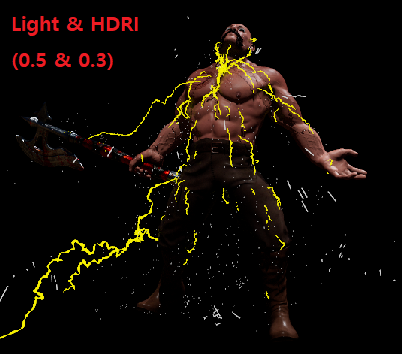
Light와 HDRI에서의 이점만을 가져와 사용해주도록 하겠다.
방법은 간단한다. Light의 세기를 0.6, HDRI의 세기를 0.2 정도로 주어 Light의 세기가 HDRI보다 약간 더 세게 만들어주면 된다.
전체적으로 그림자가 잡히면서 그림자의 라인이 뚜렷해진 것을 볼 수 있다.
Environment Light을 새로 달아준만큼 Smoke의 Density Scale과 Shadow Scale의 세기를 낮춰주도록 하겠다.


이제 간단하게 전기와 스파크에도 색을 주겠다.
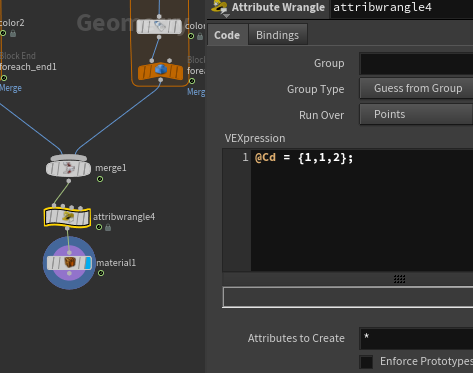
Attribute Wrangle을 생성해 Material 앞에 달아 @Cd 값을 정의해주도록 하겠다.
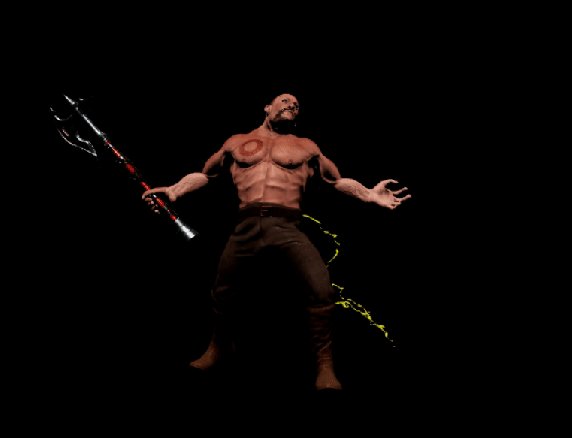
현재 Smoke의 색에 맞춰 Spark가 파란색을 띠도록 {1,1,2}의 값을 주었다.
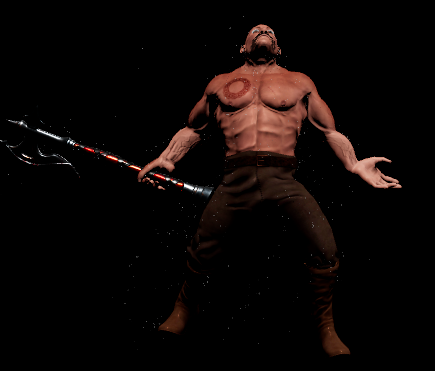
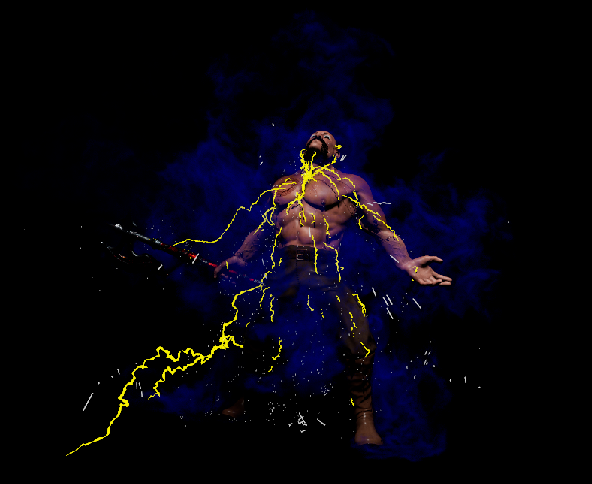
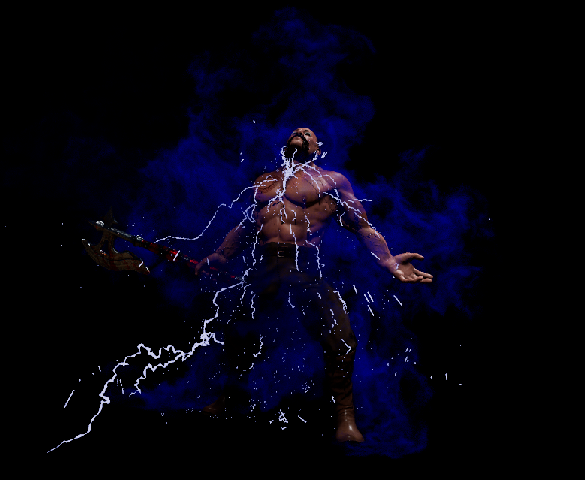
결과를 보면 파란색의 전기와 스파크를 볼 수 있다.
3. Compositing
이제 출력 조건이 잡힌 녀석들을 Render를 해준 뒤 Compositing해줄 예정이다.
지난 랜더에서는 완성된 결과를 한꺼번에 랜더해주곤 했다. 하지만 이번에는 Brute, Smoke, Spark, Electric 전부 따로 랜더해준 뒤 Compositing으로 합쳐주는 과정을 해보겠다.
이렇게 뽑음으로써의 이점은 만약 Compositing 과정 중 Smoke만을 수정해주고 싶거나, Spark를 제거해주고 싶다거나 할때 쉽게 변경해줄 수 있다.
만약 통으로 랜더해준다면 이러한 부분에서 다시 랜더해주어야하는 수고로움을 겪게될 것이다.



그런데 마냥 단순히 Brute, Smoke, Spark, Electric 전부 따로 랜더해준다면 원하는 결과가 나오지 않을 것이다.
왜냐하면 Smoke를 보면 Brute의 앞에 있는 Smoke도 있고 Brute의 뒤에 있는 Smoke도 존재한다. 이때 이처럼 단순히 뽑은 결과를 합쳐주게 된다면, 3D에서의 앞 뒤의 구분없이 그림을 단순히 위에 올리는 것과 같은 결과가 나올 것이다.
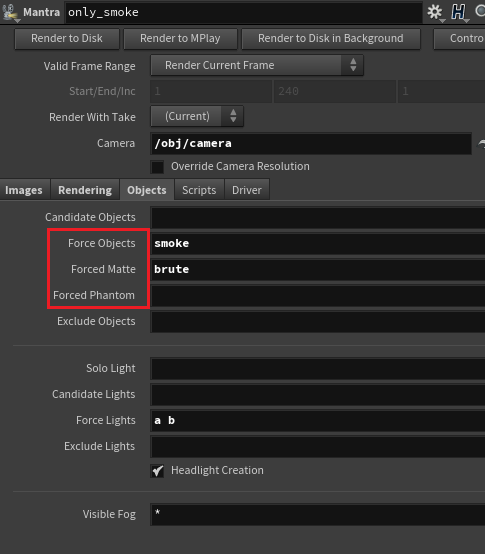
이를 위해서 새롭게 Force Matt와 Force Phantom을 배워볼 차례이다.
Force Object : 내용으로 적힌 것들을 반드시 랜더로 뽑겠다.
Force Matte : Force Matt의 내용으로 쓰인 것들을 Force Object의 가림막으로 쓰겠다.
Force Phantom : 랜더 과정에서 계산에서는 참여할 것이지만, 보이지는 않을 것이다. 그림자만이 남게된다.
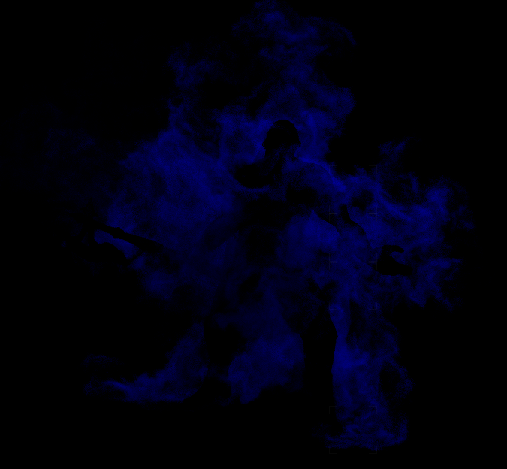
왼쪽의 Smoke는 Brute가 가림막이 된 결과이고, 오른쪽의 Brute는 Smoke, Electric, Spark*가 Force Phantom으로 작동해 그림자만 남은 경우이다.



Brute, Smoke, Electric, Spark에 대한 Mantra를 따로 준비한 뒤, 알맞게 관련된 Objects의 내용을 넣어주었다.
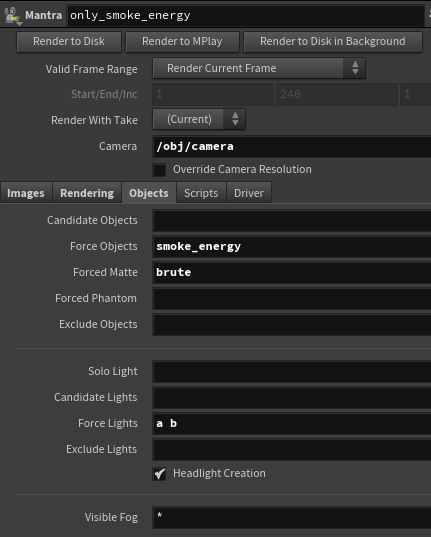
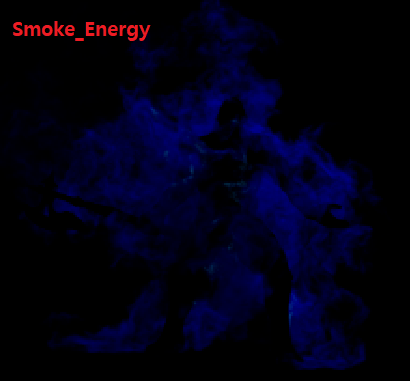
지금 준비된 Mantra에서 하나의 새로운 Mantra 하나를 추가해주도록 하겠다. Emission에 의해 빛이 나는 타입의 Smoke를 뽑아주려한다.
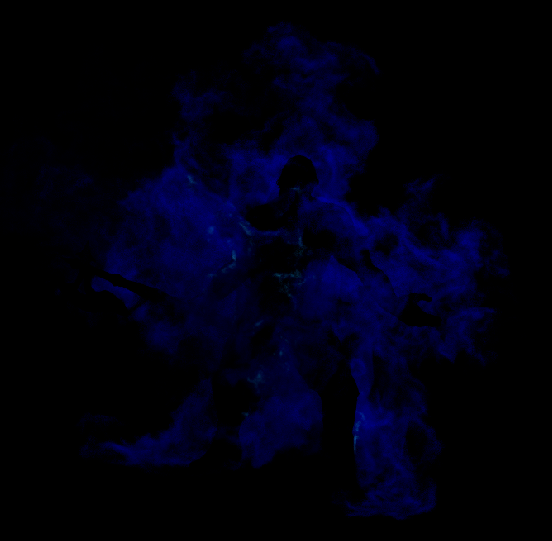
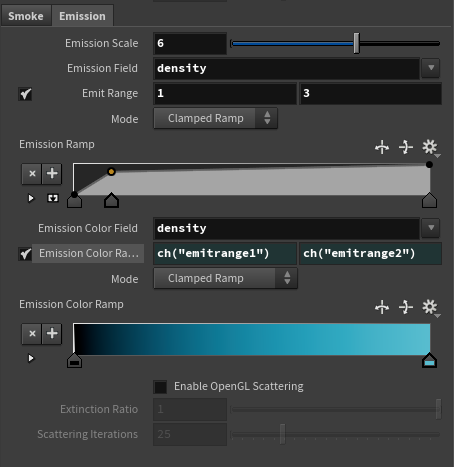
Volume Visualization의 Emission Tab에서 하늘색의 빛을 내는 Smoke를 만들어주었다.
Mantra의 이름을 Only_Smoke_Energy로 해주었다.
위치를 지정해준 뒤 Current Frame으로 한 Frame만 랜더해주었다.


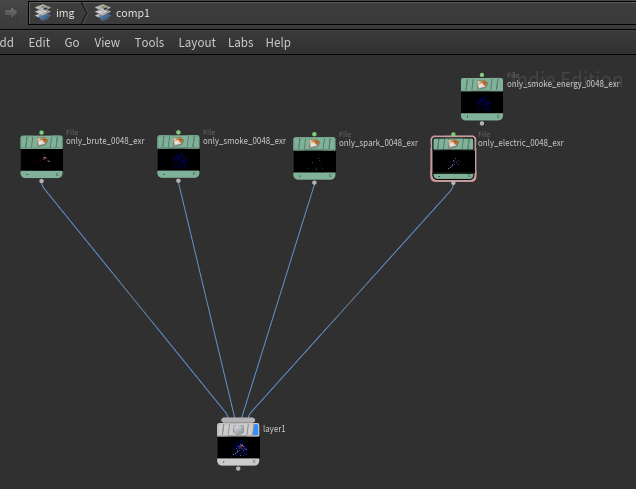
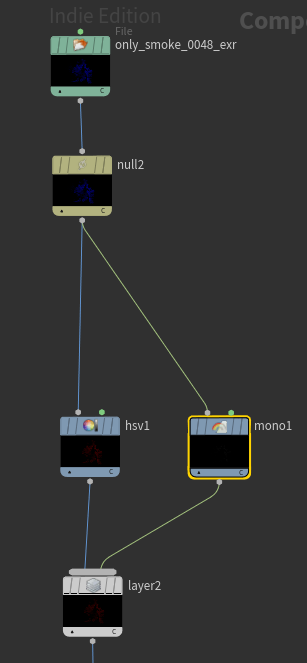
이제 만들어둔 자료를 Image로 가서 File node로 전부 불러오도록 하겠다.
Smoke Energy를 제외한 모든 자료를 Layer node로 합쳐주었다.



HSV node를 Smoke 아래에 달아 Smoke 색을 변경해주도록 하겠다.
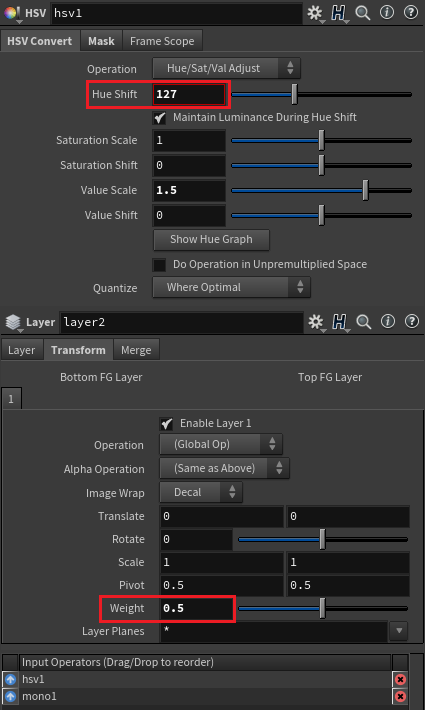
Hue Shift의 파라미터를 조절해 연기의 색을 변경해줄 수 있다.
이때 연기가 탁한 느낌이 들길 바란다면 흑백으로 변경해주는 Mono node를 달아 해당 node를 HSV에서의 결과와 Layer로 합쳐주도록 한다.
이때 Mono 효과의 양을 줄이고 싶다면 Layer의 Transform에서 Weight 값을 줄여주면 된다.
지금 강의에서 Nuke를 통해 Compositing을 설명하지 않는 이유가 있다. 그 이유는 Nuke로 넘어가도 핵심은 똑같기 때문이다. Houdini 안에서의 Compositing과 Nuke의 차이는 숫자, node 이름의 차이밖에 없다.
진정으로 필요한 것은 논리와 아이디어이다. 이미지를 더해주느냐 곱해주느냐 아니면 그냥 얹어줄 것이냐 어떤 경우에 어떤 방식으로 작업해야 하는가와 같은 것이다.



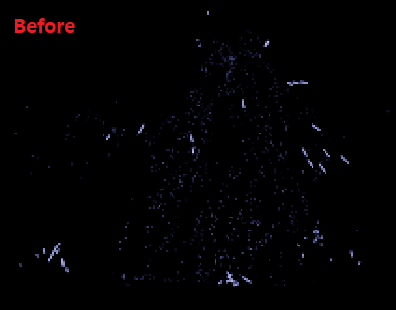
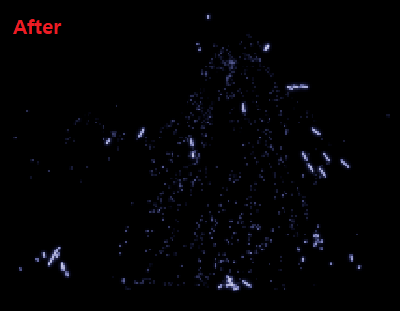
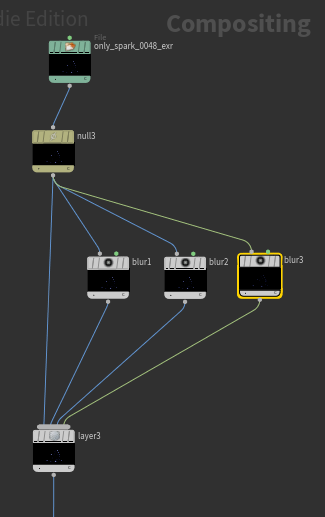
Spark에 Glow 효과를 만들어보겠다.
각각 Size가 3, 10, 25인 Blur를 만들어 나열해주겠다.
Layer로 기존의 정보와 합쳐준다. 이때 Layer의 Global Operation을 Add로 두어 Blur의 값들이 전부 더해질 수 있도록 해준다.
이제 Layer의 Transform에서 각각의 Weight 값을 조절해 원하는 느낌을 내주도록 한다.






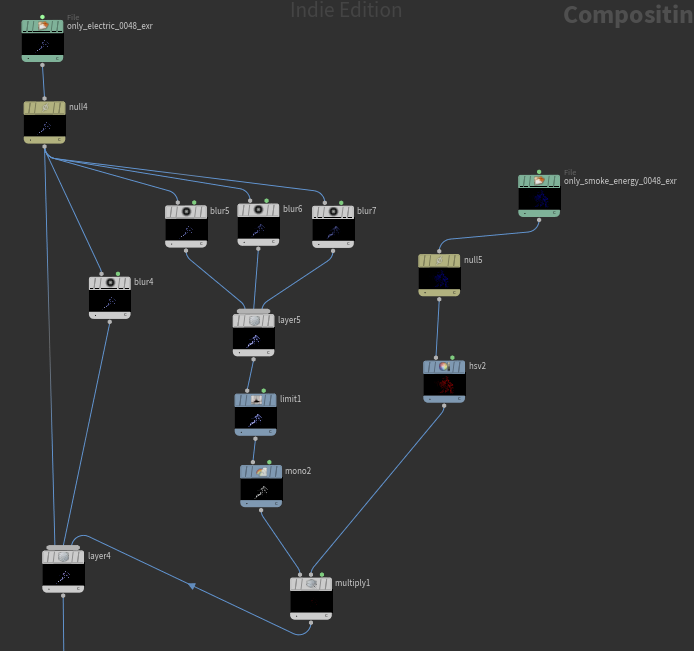
일단은 Electric에 Glow 효과를 주겠다.
Size가 각기 다른 Blur를 4개 생성해 나열해준다. 이 중 가장 작은 Size의 값만을 Layer로 합쳐준다.
나머지 3개의 Blur는 따로 Layer로 합쳐준다. Limit과 Mono를 달아 Houdini가 무거워지지 않게 크기를 제한해준다.
이제 Smoke Energy를 Blur 3개짜리 Layer에 곱해준다. 곱해준 값을 Blur 1개짜리 Layer에 연결해준다.
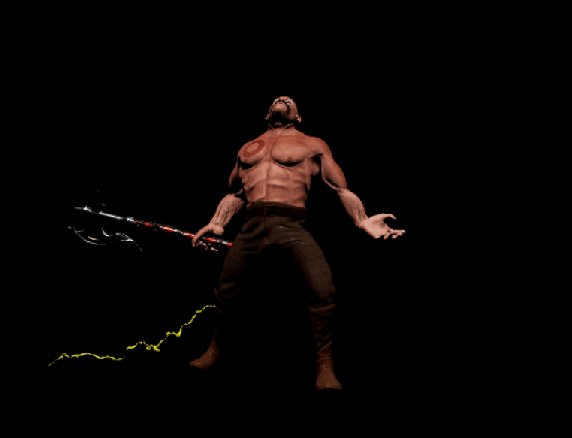
Smoke Energy와 Electric이 곱해져 Electric에 Emission의 빛나는 느낌을 만들어졌다.
Smoke Energy에 HSV를 달아 발광하는 색을 변경해주었다.
Layer의 Transform에서 2번의 Weight를 조절해 빛의 세기를 조절해줄 수 있다.


HSV로 색을 변환한 결과이다.
왼쪽의 결과는 Render도 새로 뽑아주었다.
동영상의 형태로 랜더하는 작업은 시간이 걸리기에 잠시 미뤄두겠다.
만약 Render 할때 오류가 발생한다면 Solver에서의 StartFrame에 의한 문제일 가능성이 높다.
Null과 Switch를 활용해 Start Frame 이전까지는 Null node로 정보를 인식하게 만들어준다면 랜더링에서의 오류를 방지할 수 있다.
'TWA Houdini1 > Volumes' 카테고리의 다른 글
| TWA 후디니 1 Volume_15 : 폭발 Divergence (0) | 2023.03.17 |
|---|---|
| TWA 후디니 1 Volume_14 : 연기 Quality 올리기, Tempvel (0) | 2023.03.16 |
| TWA 후디니 1 Volume_13_01 : 최소한 Volume Visualization과 똑같이 랜더하기 (1) | 2023.03.15 |
| TWA 후디니 1 Volume_12 : 전기에 따른 스파크(Particles) (0) | 2023.03.11 |
| TWA 후디니 1 Volume_11_02 : 캐릭터 움직임에 따른 전기 효과 (0) | 2023.03.07 |